Open Referral went to San Francisco on Wednesday August 9th to participate in a social good hack-day at Optimizely. In collaboration with our partner Benetech, Open Referral set up as one of the social good projects that 20+ employees worked on for the day.
Overall, our team was strong in front-end web and mobile developers, so we decided to “forward engineer” Zendesk’s Link-SF application so that it can be deployed on any Open Referral-compatible API.
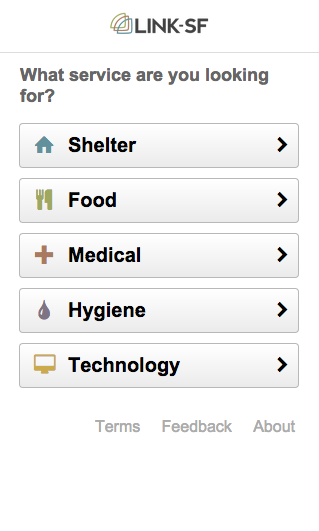
 Link provides a simple mobile-friendly web interface through which users can browse for human services across a handful of categories like food, housing, healthcare, and technology. (See Link’s introduction to the Open Referral community here.) Link-SF is an ongoing collaboration between the Tenderloin Technology Lab and Zendesk, Inc., and we wanted to contribute to their work while also making it easy for other communities and organizations to redeploy this app.
Link provides a simple mobile-friendly web interface through which users can browse for human services across a handful of categories like food, housing, healthcare, and technology. (See Link’s introduction to the Open Referral community here.) Link-SF is an ongoing collaboration between the Tenderloin Technology Lab and Zendesk, Inc., and we wanted to contribute to their work while also making it easy for other communities and organizations to redeploy this app.
Our team decided to forward-engineer the Link-SF dataset and the UI for the web and mobile application, making it all compatible with Open Referral’s Human Services Data Specification (HSDS). Here is what they did:
- Took the Link-SF datasets and saved as a single JSON file.
- Converted the JSON schema to use HSDS (the changes weren’t significant).
- Made it so that the app reads location data from a Github repository (you can change this to your url)
- Updated the taxonomy fetch to use the new data
- Ensured the UI worked with the new data
Given just six hours, we were impressed by what the team was able to get done. Their usage of Github as a backend was innovative, and I was impressed by the speed with which we executed this fork and reformatting. This shows what is possible when you decouple the backend API (or JSON file) from the front-end application, and utilize a common schema and API definition. It transforms this application from single-use instance to software that can be easily redeployed.
You can find the updated Link source code in our Github repository. If you want to run this app locally, you can save a file as `config.js`and follow the instructions on the setup page. We are going to play with the application some more, and clean up the repository. Let me know if you have more interest in the project and we can share more detail about how to deploy.
After the hackathon, I was inspired to forward-engineer Link in a new way: Human Services Link runs as a simple human services website, admin, and API that runs 100% on Github. This smaller, simpler implementation is self-contained and can be forked by anyone looking to deploy a basic directory site in their area. This project runs 100% on Github, for both hosting and Github Pages as the front-end website, using Jekyll as the content management system, and behaving as any database-driven website application would. The project can be download and forked, and run in your own Github account; if you have any questions, you can submit your questions via a Github issue on the master Github project.

Thank you to Optimizely for putting on the hackathon, thank you to Benetech for facilitating it, and thank you to the five developers who help moved this work forward (including Derek Hammond, Michael Fields, Zachary Power, Quinton Dang, and Asa Schachar). And thanks to Zendesk and St Anthony’s for getting Link up and out there in the world in the first place.
We’ve learned a lot about what we should have ready when it comes to help hackers take successful action in a short period of time, and we’ll line up more projects that hackathon participants can tackle as they are looking to benefit their community through HSDS-driven projects.



Leave a Reply